In today’s digital era, streaming services have revolutionized the way we watch movies and TV shows. From legal platforms like Netflix and Amazon Prime to more controversial sites offering pirated content, the competition in the entertainment industry is fierce. Among these, MovieRulz has carved out a niche for itself, particularly among users seeking free access to the latest films and series with clean MovieRulz UI.
However, beyond the content itself, one element that plays a crucial role in a user’s interaction with the platform is the User Interface (UI). The UI determines how easily users can navigate the platform, discover new content, and ultimately engage with the service. While MovieRulz is widely known for offering pirated content, its UI design has garnered attention due to its simplicity, ease of use, and specific design choices that cater to the preferences of its target audience.
In this post, we’ll break down the MovieRulz UI, analyze its design elements, and assess how these features contribute to the overall user experience (UX). Additionally, we’ll compare MovieRulz’s UI with other streaming platforms and explore potential improvements.
What is MovieRulz UI?
Before diving into the specifics, let’s define what UI means in this context. User Interface (UI) refers to the space where users interact with a digital platform. It encompasses the layout, buttons, menus, and visual elements that facilitate interaction between the user and the service.
For streaming platforms like MovieRulz, the UI is crucial because it determines how users find, view, and interact with movies and TV shows. A good UI ensures that users can quickly locate their desired content, enjoy smooth playback, and navigate the site without frustration.
In the case of MovieRulz, the UI plays an essential role in its appeal. Despite the controversies surrounding the platform’s legality, its design features make it simple for users to browse and stream content.
Breaking Down MovieRulz UI Design Elements
When evaluating the User Interface (UI) of any platform, it’s crucial to understand how its design elements contribute to the overall user experience (UX). MovieRulz, a popular online streaming website, is no different in this regard. The UI design elements of MovieRulz are specifically tailored to enhance the user’s ability to quickly discover and access movies and TV shows, despite the platform’s controversial nature due to its pirated content. By breaking down its design components, we can assess how they impact both the usability and aesthetics of the platform.
Let’s dive into the key elements of MovieRulz’s UI design:
1. Layout and Structure
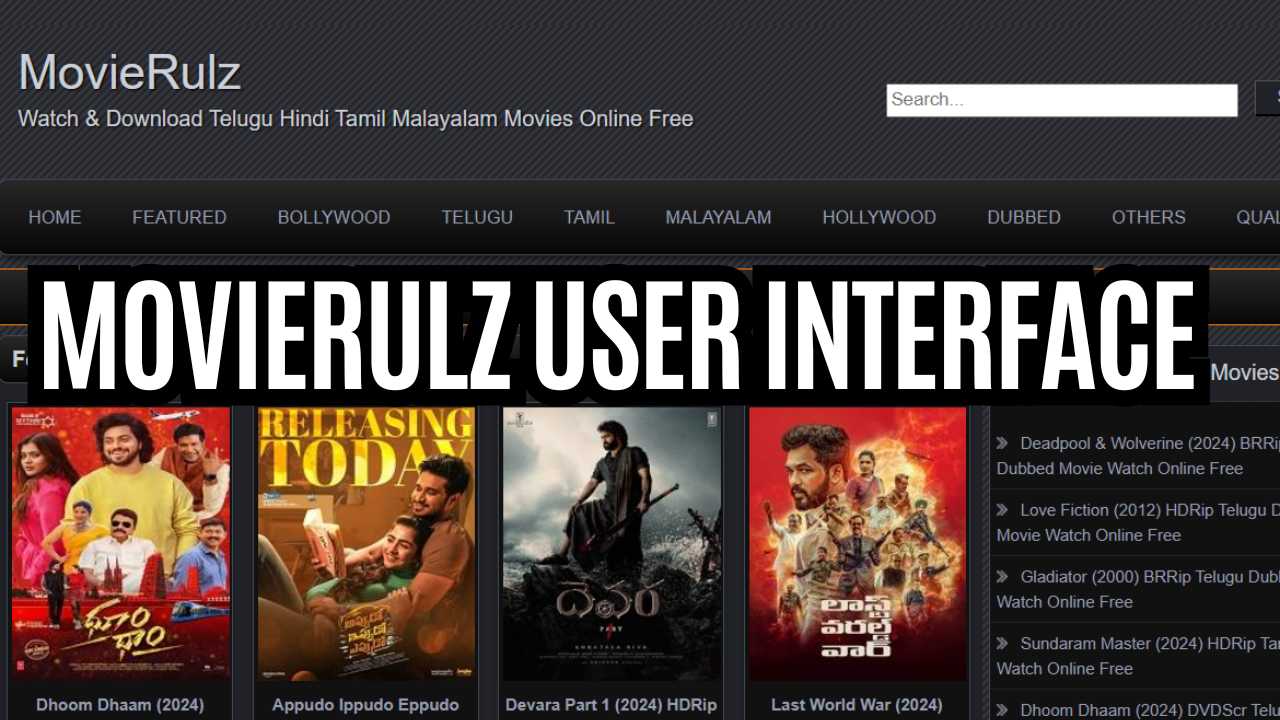
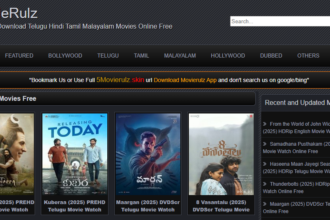
The layout is the backbone of any UI, and MovieRulz follows a familiar design that is commonly used by most streaming platforms, emphasizing ease of navigation and quick access to content. The layout structure can be divided into several components:
- Header:
The header of the MovieRulz website is where the core navigation elements reside. It typically includes:- Site Logo: Usually positioned at the top-left corner, the logo serves as a home button that allows users to return to the main page.
- Search Bar: Positioned prominently, the search bar is one of the most important elements, enabling users to quickly find specific movies or TV shows.
- Navigation Links: Some versions of the site feature a small menu or links to the most popular or recently added movies.
- Main Content Area:
This is the focal point of the site, where the majority of movie thumbnails and content lists are displayed. The grid view layout is heavily employed, with movie thumbnails arranged in rows for easy scanning. Each thumbnail usually features the movie’s poster image, accompanied by basic metadata like the title, release year, and genre. - Footer:
The footer contains secondary information, often including links to unrelated services or legal disclaimers. It may also have links to privacy policies or social media accounts, though this area is less critical for user navigation.
The overall layout is fairly simple, with emphasis on making the browsing process straightforward and intuitive. Its clean structure allows users to quickly orient themselves and find content without unnecessary distractions.
2. Navigation Menu
A solid navigation menu is key to a successful UI design, especially for platforms that host vast amounts of content. MovieRulz’s navigation menu is designed to facilitate easy browsing, with categories that help users quickly discover movies or shows of interest.
- Main Categories:
The navigation menu typically includes high-level categories like:- Home: Clicking on the logo or a Home button will bring users back to the main landing page.
- Genres: This section displays movie genres such as Action, Drama, Comedy, Horror, etc., allowing users to easily browse based on their mood or preferences.
- Top Rated: A link that directs users to a collection of the highest-rated films on the platform.
- Trending: Shows the most popular or frequently watched movies at the moment.
- Latest Releases: Highlights the newest movies and TV shows added to the site.
- Search Functionality:
At the top of the page, a search bar enables users to quickly find specific movies or TV shows. This search feature is vital for a platform that hosts such a large catalog, and its placement at the top makes it easily accessible. - Minimalist Design:
The navigation menu keeps things simple, which is in line with the overall minimalist design of the site. Links are generally text-based, with little clutter, which allows users to focus on finding content rather than being distracted by excessive graphics or options. - Category Drop-downs:
On some versions of the site, the categories may expand into a drop-down menu, offering a deeper look into specific sub-genres or more detailed sorting options. This is a useful way to organize large amounts of data in an easily navigable format.
3. Search Functionality
The search functionality is one of the most crucial components of MovieRulz’s UI design. Users come to the site with a specific intent—whether to find a particular movie or discover something new. The search feature must, therefore, be intuitive and efficient.
- Auto-suggestions:
As users begin typing in the search bar, auto-suggestions are provided, making it easier for users to find exact matches. This feature also speeds up the search process, as users don’t need to type the full name of a movie or show. - Filters and Sorting Options:
After users perform a search, they can typically filter results based on criteria like genre, release year, and rating. These filters allow users to narrow down the search results to more accurately reflect their preferences. - Search Speed and Accuracy:
The search bar is designed for quick response times, meaning results are generated almost instantly. However, users may encounter inconsistencies in the accuracy of the search results, especially given the site’s use of pirated content. Nonetheless, the search experience is relatively smooth compared to other sites that lack strong filtering tools.
4. Color Scheme and Typography
MovieRulz adopts a dark theme for its UI, which is a popular design choice for streaming platforms. A dark background helps reduce eye strain, particularly when watching content for extended periods, and it also makes the vibrant visuals of movie posters stand out.
- Dark Theme:
The site’s dark background creates a low-key atmosphere that keeps the focus on the content. It’s easier on the eyes in low-light environments, which is especially important for a streaming platform. - Highlight Colors:
While the background is dark, MovieRulz uses bright accent colors for elements such as buttons, links, and icons. For example, the play button may appear in a bright color like orange or green, making it more noticeable and easily clickable. - Typography:
MovieRulz uses clear and simple fonts to ensure readability. The font choice is typically sans-serif, which works well for digital screens and large amounts of text. The typography is straightforward, focusing on clarity rather than style, which enhances the overall user experience. However, some users might find the text size or contrast lacking, particularly on movie titles or descriptions that appear over dark images.
5. Icons and Buttons
MovieRulz’s use of icons and buttons is designed to improve the user’s ability to control the platform with ease. These visual elements are intuitive and placed where users expect them to be.
Visual Feedback:
Buttons change color or animate when hovered over or clicked, providing immediate visual feedback. This small but important detail assures users that their actions are being registered.
Action Icons:
MovieRulz features easily identifiable icons, such as play, pause, and download. These icons are often large and visible, making it easy for users to interact with content quickly. When browsing the site, users can click on a movie thumbnail to open a detailed view, where they will find icons for streaming or downloading the content.
Button Placement:
Buttons are often placed directly over the movie thumbnails or on the video playback controls, which ensures that users can immediately start watching or downloading content without unnecessary navigation. These buttons are usually large enough to be finger-friendly on mobile devices.
Content Discovery and Accessibility
MovieRulz arranges its movies in a grid view, which is a highly effective layout for displaying a large number of items visually. Each movie or show is represented by a thumbnail image, accompanied by metadata like release year, duration, and genre. This allows users to easily scan through content and find something that catches their eye.
The content is categorized into various genres, including Action, Drama, Comedy, and more. This makes content discovery effortless, especially for users who are looking for specific types of films.
Filters and Sorting
One of the standout features of MovieRulz’s UI is its filtering system. After performing a search or browsing categories, users can sort movies by:
- Genre
- Release year
- Rating (user ratings)
- Language
This level of sorting enhances the user experience and makes it easier for users to find the exact movie they’re looking for. However, the filter options could be improved by adding more granular controls (e.g., for country of origin or sub-genres).
Mobile Optimization
MovieRulz has a mobile-optimized version of its site. The responsive design ensures that the UI adapts to different screen sizes, making it possible to use the platform across smartphones, tablets, and desktops.
Mobile users benefit from touchscreen-friendly elements, like large buttons and simplified navigation, which enhances usability on smaller devices. However, some mobile users have reported difficulties with the ad-heavy nature of the platform, especially on smartphones.
User Interaction Features
When it comes to streaming, the UI places emphasis on ease of playback. Essential controls such as play, pause, volume, and fullscreen are neatly arranged and easily accessible. Users can toggle these features without being distracted from the content itself.
The video quality options are often limited, but this can vary depending on the source file being used. Buffering and streaming speed are also crucial factors, and MovieRulz seems to handle these reasonably well, though issues may arise with low-quality video files.
Pop-up Ads and User Distractions
One of the most significant drawbacks of MovieRulz’s UI is the intrusive ads that appear regularly. These pop-up ads, often promoting unrelated content, are a constant interruption during the viewing experience. They can cause frustration for users and detract from the overall usability of the platform.
To combat this, users often resort to ad-blocking software, but this isn’t a perfect solution, as ads continue to affect the experience for many.
Account and Profile Management
Unlike legal streaming services, MovieRulz doesn’t offer robust profile management or personalized recommendations. While users can access content without signing up, those who do create an account may benefit from features like watchlists or tracking their viewing history. However, these features are less prominent compared to paid platforms.
Comparison with Other Streaming Platforms
When comparing MovieRulz’s UI with more legal streaming platforms like Netflix, Prime Video, and Disney+, several key differences become apparent:
- Design Consistency: Legal platforms often focus on creating a consistent, clean, and branded interface, which helps build trust with users. In contrast, MovieRulz’s UI can feel cluttered and inconsistent, especially with the overwhelming presence of ads.
- Ad-Free Experience: Legal platforms offer ad-free streaming (at least for subscribers), providing a smoother experience compared to the frequent interruptions found on MovieRulz.
- Personalization: Platforms like Netflix and Amazon Prime offer highly personalized content recommendations based on user behavior. MovieRulz lacks such features, relying instead on basic categories and manual browsing.
UI and Legal Considerations
While MovieRulz’s UI serves its purpose in making the site accessible and easy to navigate, the legal and security risks involved with using a pirated platform can’t be ignored. Pop-up ads often lead to malicious websites, and users risk exposing their devices to malware. Additionally, the illegal nature of the platform itself raises ethical concerns about content piracy.
Pros and Cons of MovieRulz UI
Pros
- Simple and clean layout that makes it easy to find and browse content.
- Efficient search and filter options help users find specific titles quickly.
- Intuitive button placement for streaming control.
Cons
- Intrusive pop-up ads can distract and frustrate users.
- Inconsistent design quality across different sections of the site.
- Security risks due to malicious pop-up ads.
UI Improvements and Recommendations
To improve the overall experience, MovieRulz could focus on the following:
- Reducing ads or offering an ad-free paid version.
- Improving mobile optimization to enhance usability on smartphones and tablets.
- Adding more customization options like personalized recommendations and user profiles.
Conclusion on MovieRulz UI
In conclusion, the UI of MovieRulz effectively caters to its audience by offering an easy-to-navigate, simple interface for discovering and watching movies. However, the frequent pop-up ads and security concerns detract from the overall user experience. While the design is functional, there is much room for improvement in terms of mobile optimization, security, and personalization.
As the streaming landscape continues to evolve, legal platforms may learn from MovieRulz’s success in simplifying navigation, but they must also prioritize user safety and experience through streamlined, ad-free interfaces.